Divi Save Layout and Upload to Another Website
I love beingness able to consign and import a Divi Folio Layout. In just a few clicks, I can take all the design elements in one conveniently packaged json file that can exist stored for another project. Simply what if your page layout depends on custom external lawmaking (CSS or Javascript)? Of course, yous will desire to include that lawmaking within your page layout export in lodge to keep the style and functionality of the page elements in identify.
In this tutorial, I'm going to show how to include custom (external) code inside your page layout so that the layout design and functionality will remain when exporting and importing the layout on a dissimilar site.
Let's go started!
The Basic Thought Explained
If you have added custom CSS (whether in Theme Customizer or Page Settings) that is being used to manner a specific Divi folio layout, the CSS is stored externally in a different file. The aforementioned goes for any javascript that may have been added to your header nether theme options. Since this code is stored externally, it will not automatically become exported with your Divi page layout.
To export custom code along with you Divi page layout, nosotros can utilize the Divi Code Module to shop the code inside your page content. This way the code within the Code module will be exported with the folio layout. This is helpful for storing your custom layouts on your own computer. This fashion, whenever you import the layout on some other project, y'all will take the custom functionality and styling of your page in place. You tin too employ this technique to save and export individual sections, rows or modules that use custom lawmaking likewise.
This method really only makes sense for individual pages or elements of a page that you want to save for hereafter employ. This would not exist the best way to save layouts for an entire site. It would make more than sense to take advantage of Divi'due south portability options that allow you to export Theme Customizer settings and/or Theme Options.
Subscribe To Our Youtube Channel
How to Export a Divi Folio Layout that Has Custom Code Using Divi Code Modules
Let'due south say you have a Divi folio layout that uses custom CSS and Javascript and y'all want to include that custom code in your export (.json) file. First you will need to open the page y'all want to export and deploy the Divi builder.
For this example, I have a page using the Bakery Landing Page Layout. I've added some custom CSS and Javascript to toggle a contact grade when clicking a button.

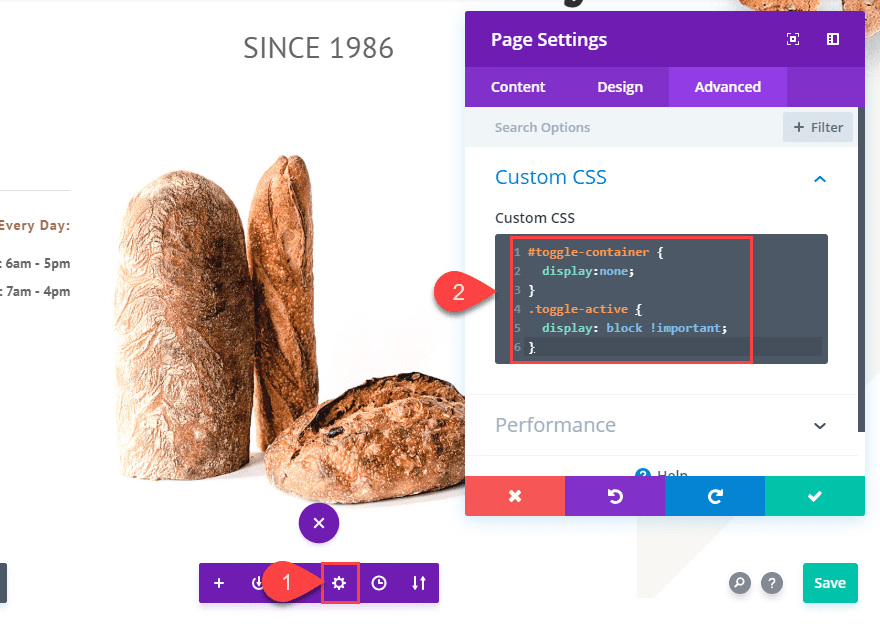
The custom CSS has been added to the page settings custom CSS under the avant-garde tab.

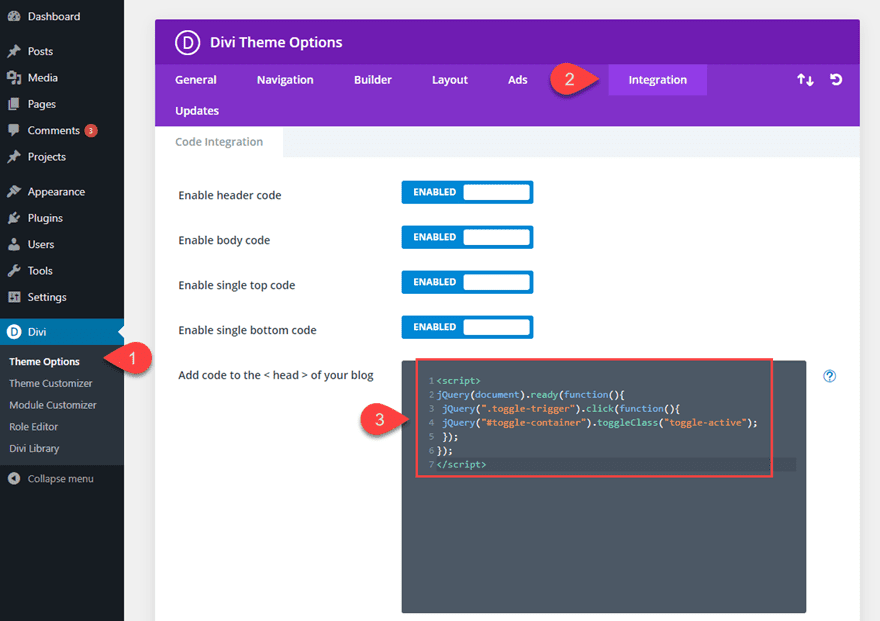
The custom Javascript has been added to the header tag within the Divi Theme Options under the Integration tab.

Add the Custom CSS to the Folio using a Code Module
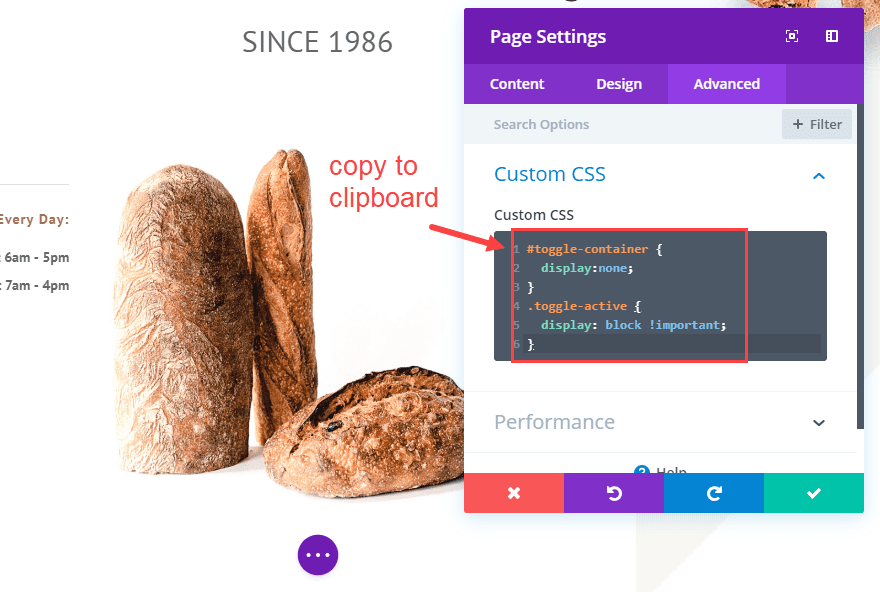
In order to accept the CSS exported with the page layout, we demand to add it to a code module within the page. To practise this, open the page settings copy the custom CSS to the clipboard.

Here is the custom CSS I am copying for this case:
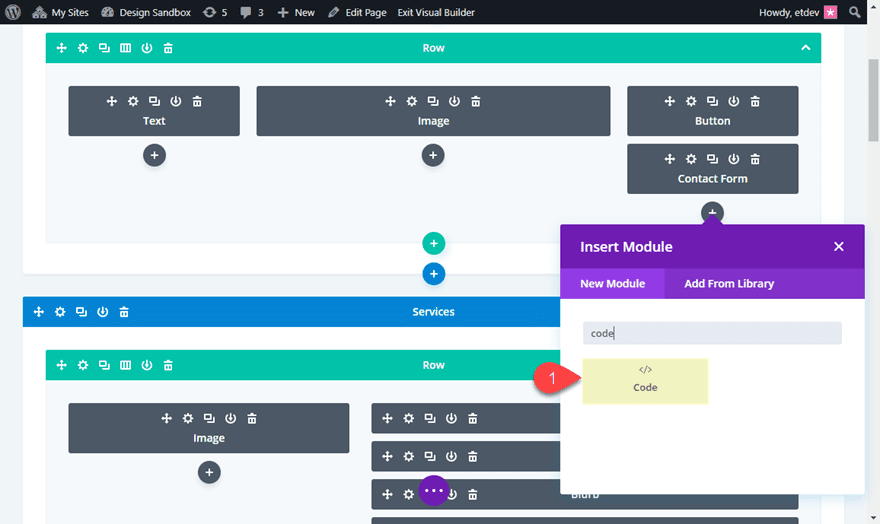
#toggle-container { display:none; } .toggle-active { brandish: cake !important; } So add a Code module to your page. Yous can add the Code module anywhere you want. For case, if you desire to add it to the very height of the page, it might exist easier to find and edit later on. Or, you can place the code module adjacent to the element that you know the CSS is targeting. In this case, the CSS is used to hibernate and bear witness my contact class module. And then, I'm going to add the code module directly below the Contact Class module.

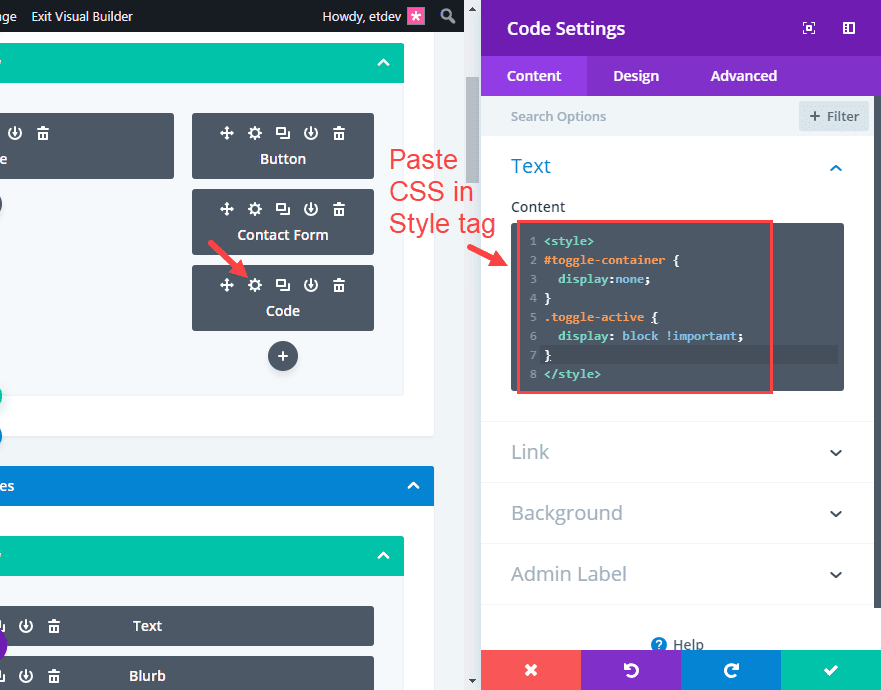
In the Lawmaking module settings, paste in the external custom CSS that you copied and and then paste it into the code module content. Because you lot are adding the CSS to the page content, you volition need to wrap the CSS in a style tag. Here is what the css lawmaking will look like in the Code Module:
<mode> #toggle-container { display:none; } .toggle-active { display: cake !of import; } </style> 
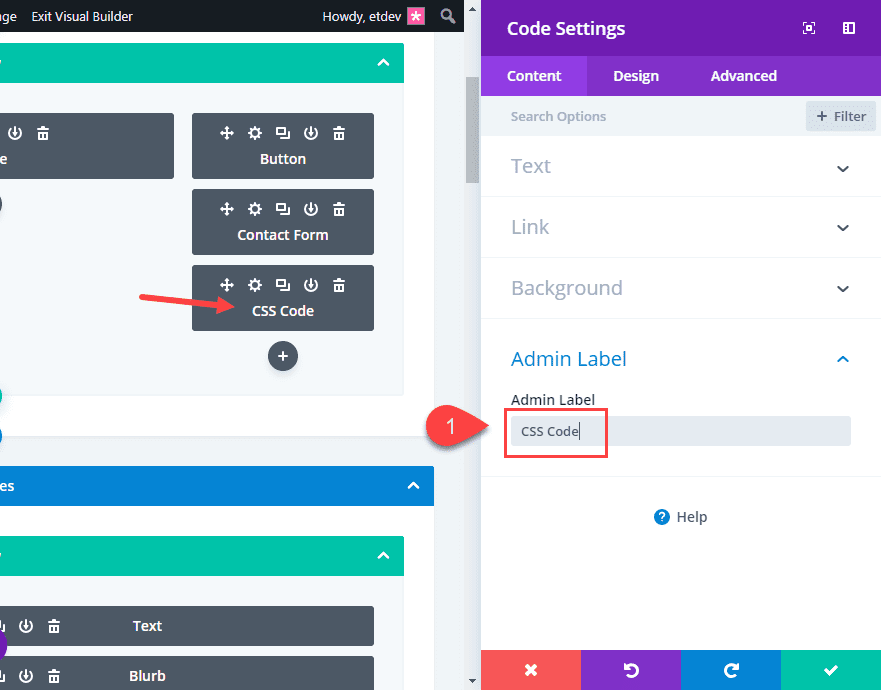
In one case done, it is a skillful idea to add an admin label to the lawmaking module for reference subsequently on. For example, you could give it the name "CSS code" so that you know what information technology is when looking at the layout in wireframe view.

Afterwards that, save the lawmaking module settings and you are done.
Add the Javascript to the Page Using a Code Module
Next you lot will want to do the same matter for the custom Javascript that is the header under Theme Options. Re-create the lawmaking to your clipboard and and so get back to your page with the Divi Architect agile. Then add some other lawmaking module anywhere on the page. I put mine straight under the Contact form module because I know that this javascript applies merely to that element but you tin add it anywhere.
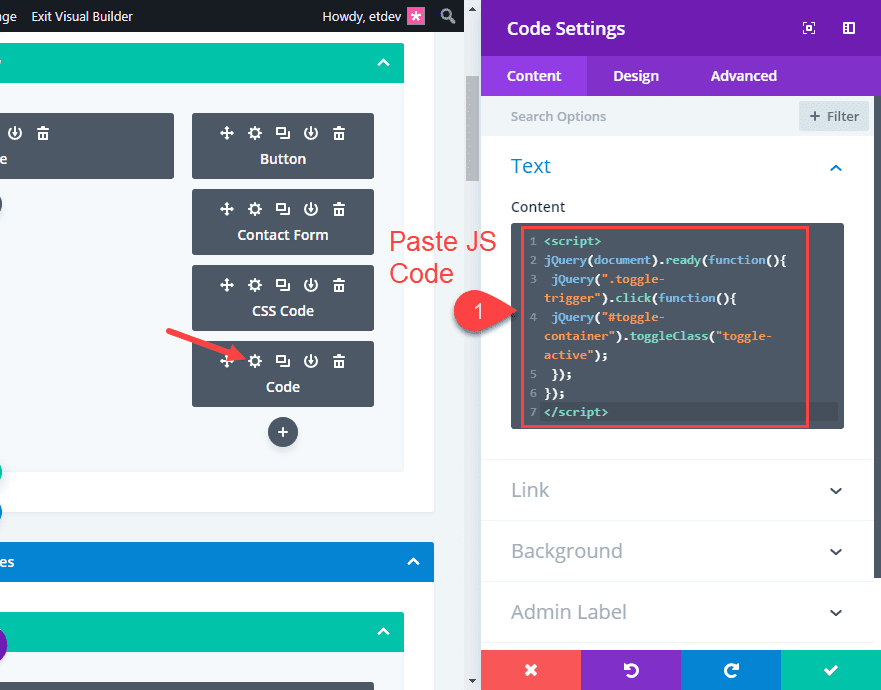
One time yous add the Code Module, paste the Javascript that you lot copied into the content box. Make certain the lawmaking is wrapped inside a script tag since information technology is Javascript.
<script> jQuery(document).gear up(function(){ jQuery(".toggle-trigger").click(function(){ jQuery("#toggle-container").toggleClass("toggle-agile"); }); }); </script> 
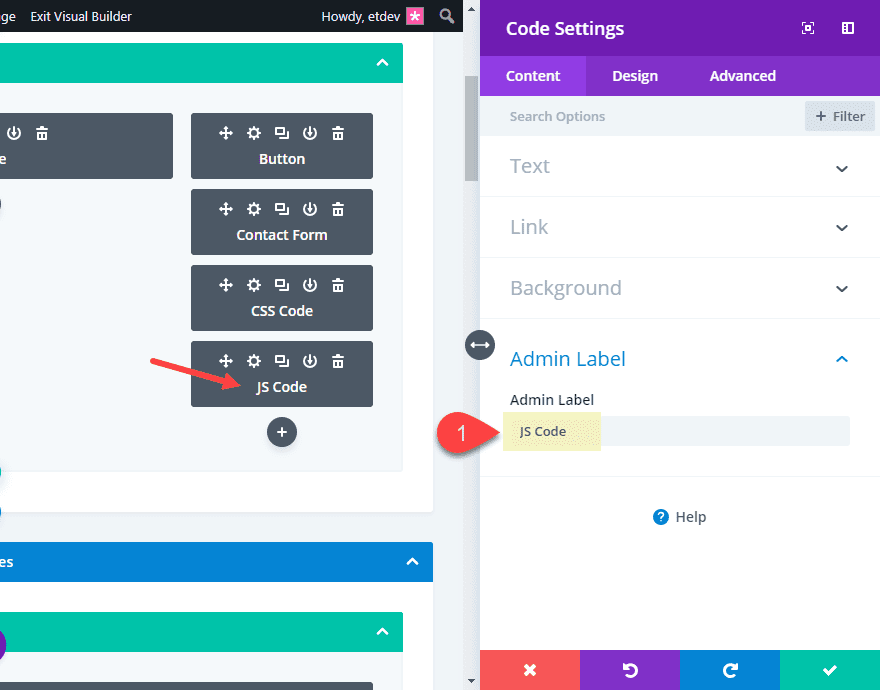
Give the Code Module an admin label (like "JS Code") for like shooting fish in a barrel reference.

Since these two Code modules do not have any code that will add actual content to the page, the modules will not break the design of the page so no need to worry there.
How to Export the Page Layout
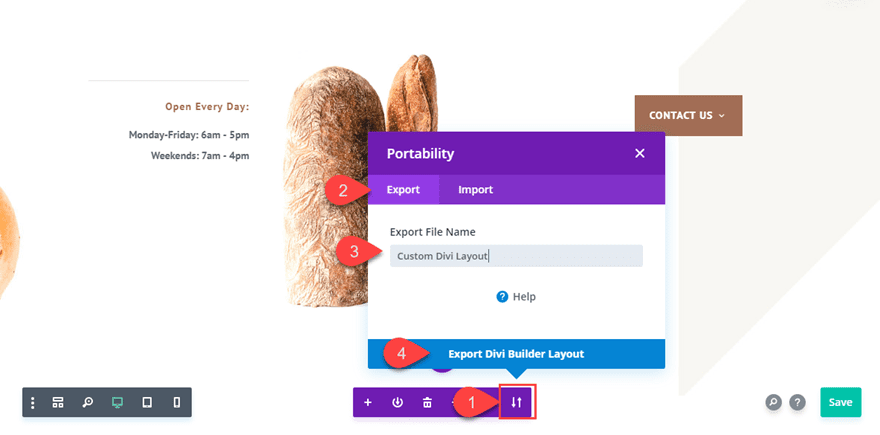
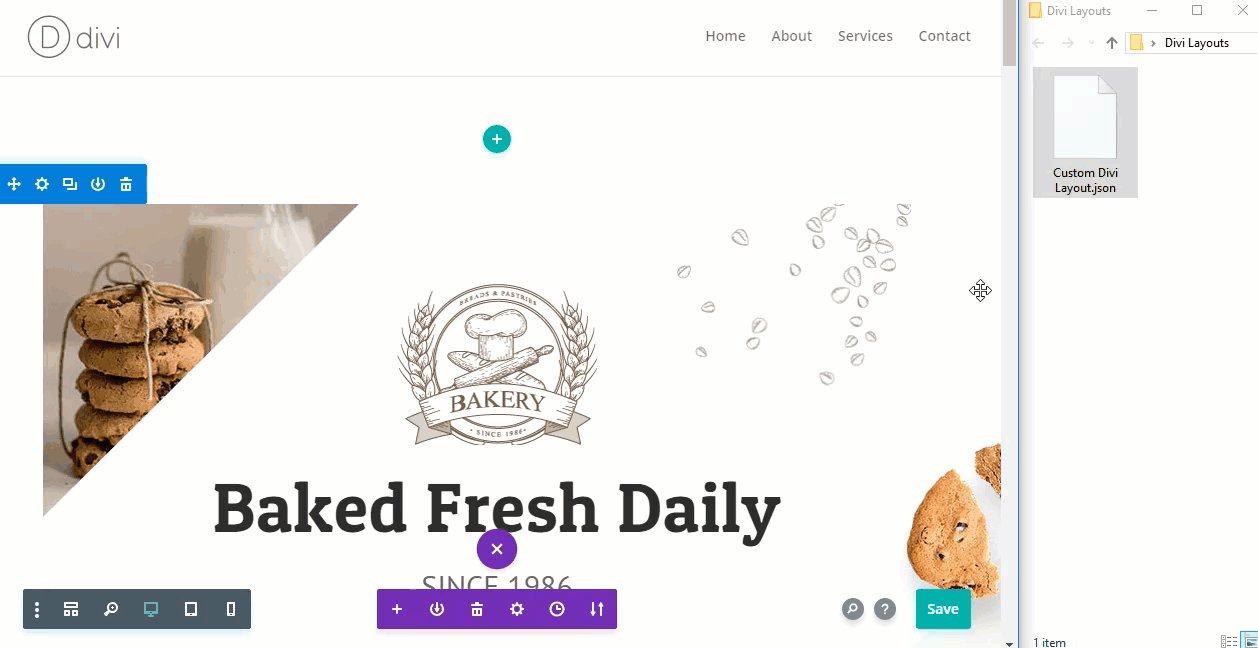
Now you are gear up to consign the folio layout. To export a page layout using the Divi Builder, open the settings menu and click the portability icon. In the portability popup, enter a name ("Custom Folio Layout") and click the Export Divi Builder Layout button.

This will export the json file to your calculator.
Now your json file is ready for another projection with the custom Code fully functional.
How to Import the Page Layout
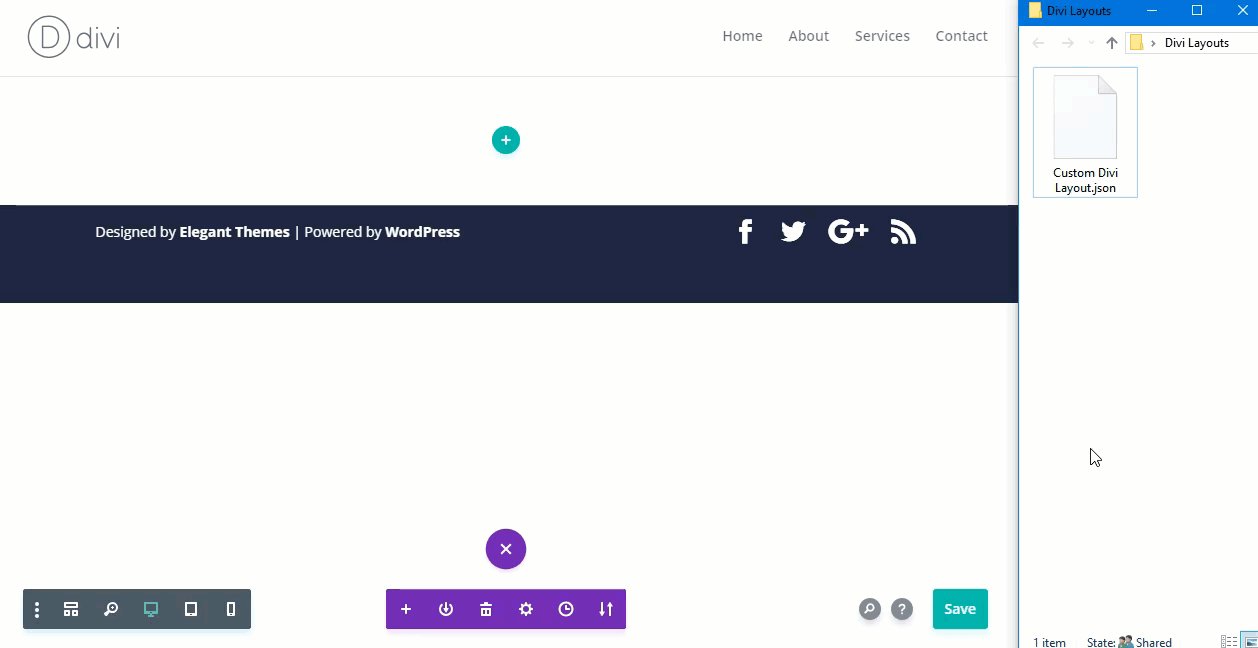
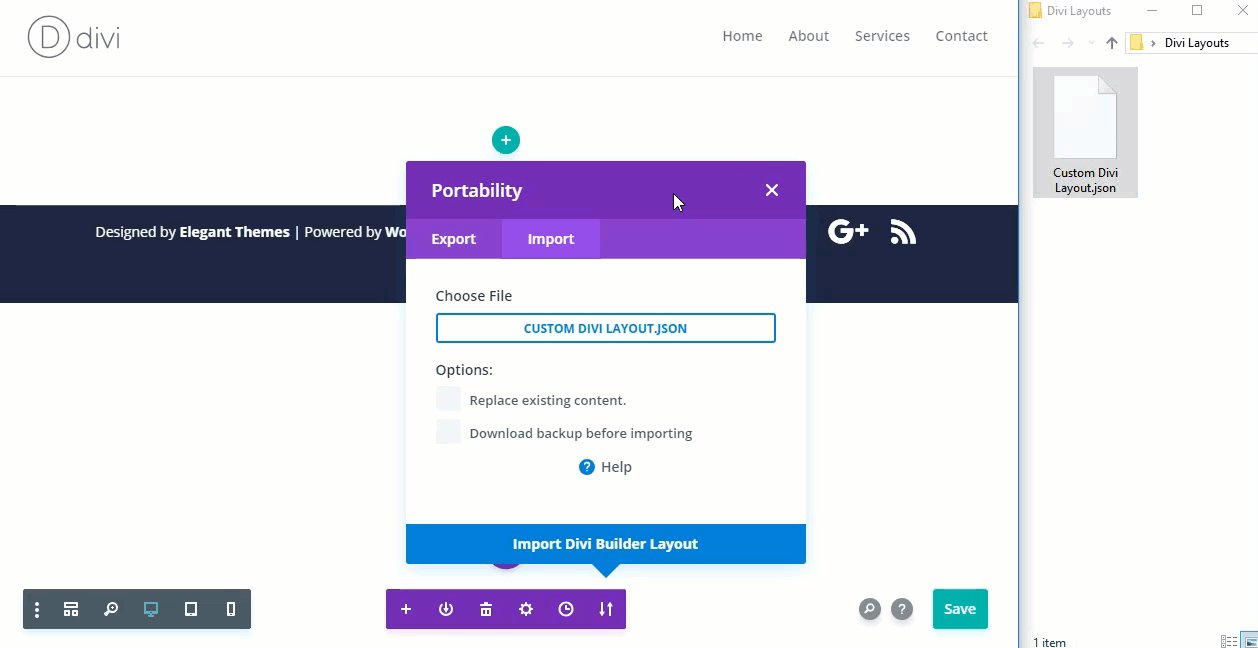
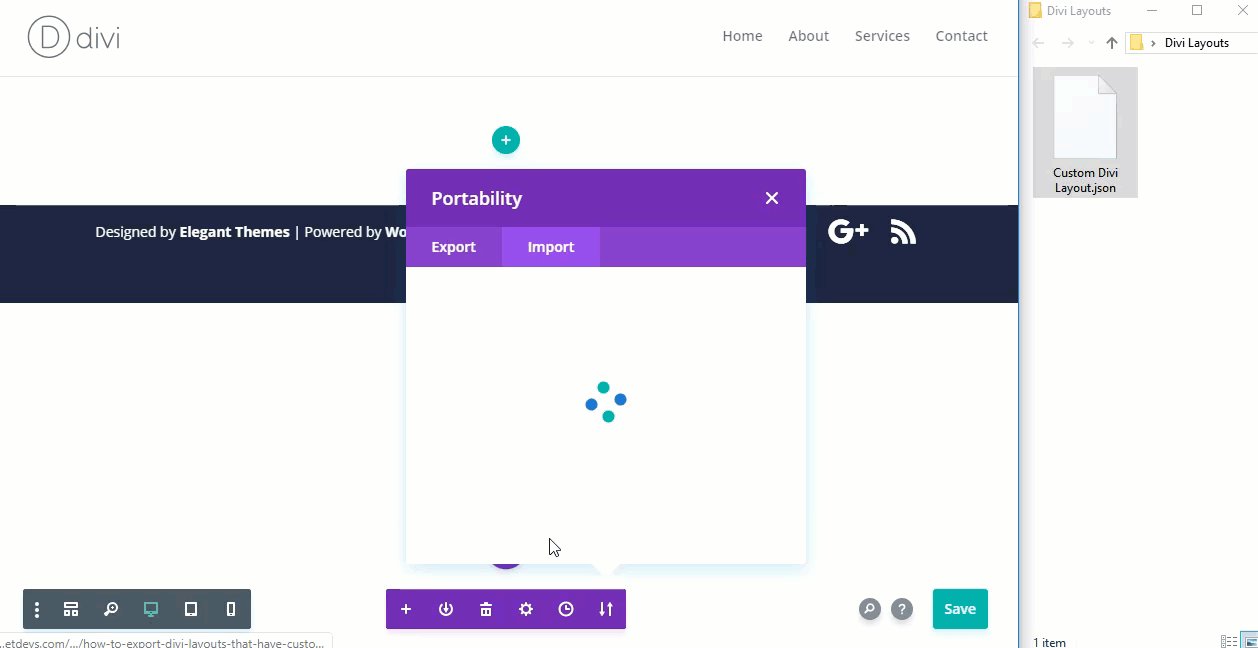
To upload the json file into a new folio, open up the page where you want to import the layout. Make sure the Divi Builder is active. Then all you need to exercise is drag and drib the json file onto the folio. The portability modal pops up automatically allowing you to choose the option to replace existing content, or create a fill-in beforehand. Since you lot don't need to supplant any content, all yous have to do is click the import button and it is instantly loaded to the page.

Put the Code Back Where it Belongs
One time you lot have successfully imported the page layout to your page, you may need to put the CSS and JS back where it belongs. If y'all want the CSS to style simply the current page, you tin add together the CSS to the page settings Custom CSS where it was before we started. And, if you desire the CSS available on all pages throughout your site, y'all can add the CSS to Additional CSS in the Theme Customizer settings.
You may too want to add your Javascript Code dorsum to the header of your theme nether Theme Options > Integration where it was originally. Or you may consider leaving the lawmaking within the lawmaking module so that the script only applies to that page.
Final Thoughts
When storing page layouts for later utilize, it is of import to shop any custom code needed for the page likewise. The fob is to use the Divi Code module to store the code within the folio itself. Then the code will remain in the exported json file. It also helps to label those code modules to make it easy to observe whenever you import the layout after.
Also, I realize that at that place are other ways you may find work ameliorate for you. For example, you may make up one's mind to salve your code as separate files. Using a code editor, you tin paste in the custom lawmaking and save a .css file and a .js file. So you can shop them in a binder along with your json file(southward).
Anyhow, I hope this comes in handy and I look forward to hearing your thoughts in the comments below.
Thank you!
Source: https://www.elegantthemes.com/blog/divi-resources/how-to-export-a-divi-page-layout-that-has-custom-code#:~:text=To%20export%20a%20page%20layout,json%20file%20to%20your%20computer.
0 Response to "Divi Save Layout and Upload to Another Website"
Post a Comment